User Management, Content Management, and Display with the REST API
This website is under construction. Content on this page is a placeholder.
Embedding a single visualization with the Embedding API v3 or JavaScript API v2 and enabling single sign-on is a crucial first step, but is only part of the story when building scaled solutions that use Tableau content as components. You often will have to use the REST API to integrate the users and content between your system and Tableau Server.
The REST API allows you to query and manage sites, users, groups, workbooks, data sources, projects, and subscriptions/schedules. The automation and integration use cases are effectively infinite, but the most common workflows it is used for in embedded analytics are:
- User creation to sync with the users in the embedding application
- Dynamic display of workbooks and data sources that a user has access to
- Publishing workbooks as the last step in a content-integration workflow
Because the REST API is called via HTTP, you can use whichever programming language is most appropriate. However, there is also the Server Client Library (opens in a new tab) which simplifies the code required. The Server Client Library is currently only available in Python.
Most commonly, you will make REST API calls from your web application's server-side code. In some cases, you will want to make those calls client-side (for example, if you are building web pages with no control over the Server-side logic). For those scenarios, Tableau Server enables CORS support (opens in a new tab).
Below are high-level descriptions of the flows required to enable the most common REST API use cases, but you should read the documentation (opens in a new tab) to learn how to make the individual calls. The concepts (opens in a new tab) section is a good place to start and to learn about subjects such as filtering, sorting, and paginating. Also, be sure to explore the REST API samples repository (opens in a new tab).
User Creation
Often, your application will store users. Except in the case of syncing with Active Directory, you will need to replicate those users into Tableau Server. You will likely have a script that adds all existing users to Server as a set-up step, and some code that executes when a new user is added to your system. To add a single user to Tableau Server:
- Sign in (opens in a new tab)
- Add user to site (opens in a new tab) (If the user does not exist, they will be added to Tableau Server and to the site you specify)
- Sign out (opens in a new tab)
That's all there is to adding a new user, but you will likely want to make some other calls to ensure the new user has access to the correct content. For example, you may Add the user to group(s) (opens in a new tab). If the group(s) you add the user to have the correct permissions for that user, that may be sufficient, but if not, you can add workbook permissions (opens in a new tab), add project permissions (opens in a new tab), or add datasource permissions (opens in a new tab).
Dynamic Display of Content
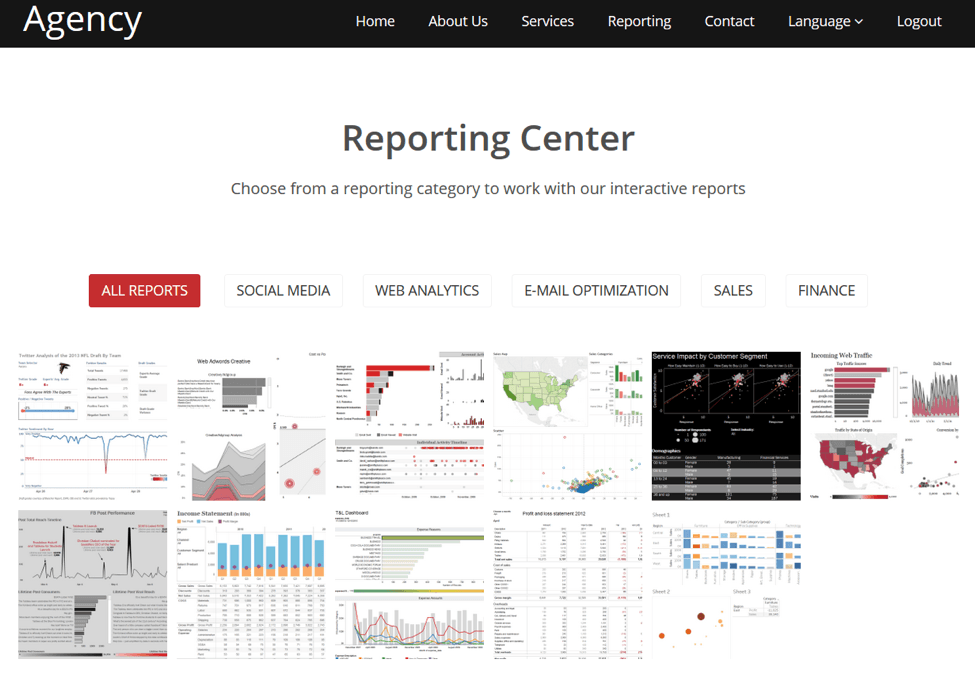
If your users have access to multiple workbooks and data sources, you will likely want to make a Table of Contents page similar to the below.

And if different users have access to different sets of content, it will not make sense for the list of available content to be hard-coded. Therefore, you need to use the REST API to query the workbooks available to the logged-in user. To achieve the above, you also need to grab the thumbnails.
- Sign in (opens in a new tab) (as admin)
- Query workbooks for user (opens in a new tab) passing in the username of the user currently logged in to your application
- For each workbook returned: Grab the Preview Image (opens in a new tab)
- Populate the Table of Contents with links to pages that embed the workbooks, using the preview images.
- When the user clicks one of the links, they are brought to a page in your application that embeds the chosen dashboard. To avoid having to hard-code these embedding pages, you will likely create a dynamic web page that can be passed the workbook name and view name so that you can construct the url for the JavaScript API v2 or the Embedding API v3 to use. The details of engineering that dynamic webpage depend on your web application and front-end framework.
Publishing Workbooks
The typical workflow for building and publishing content is to do it manually with Tableau Desktop. You might need to publish with the REST API for a variety of reasons. For example:
- Using the Document API to generate workbooks from a template and then publishing each of those to Server
- Creating a script that runs on install of Server to publish a set of pre-built dashboards
- Scripting migration from site to site or server to server
Depending on the size of the workbook or data source, it may be possible to publish with a single call. If the file is large, you will need to send the file in pieces. For more details, see the documentation on publishing with the REST API (opens in a new tab)
Next section: Multi-Tenancy and Row-Level Security